Web development is getting more and more advanced, day in and day out. Keeping up with all of the technologies and updates can be a challenging task. The good thing in all of that is that many tools are available that help web developers with their work.
They’re getting more and more advanced too. Most of the tools mentioned here do some simple things, but those simple things can sometimes take a lot of precious time to solve more complex problems.
1. Wappalyzer

Wappalazyer analyzes any site and shows all of the technologies that were used in creating it. Most developers look for inspiration for new projects on different websites, so seeing precisely what technologies were used in making them might be a great advantage.
As developers can adapt to various technologies for their needs, using a tool like this will help pick the technology needed to create different visions. Of course, many technologies can do the same thing as others. The difference between technologies used for similar things is how good they are at certain things, so if you trust a website developer about his choices, you can even copy him.
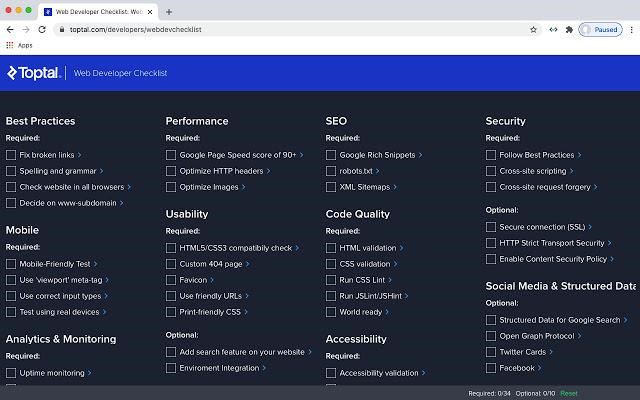
2. Web Developer Checklist

Web Developer Checklist helps you discover problem areas with your website that might just not be made using the best development practices, which are unwritten rules in development. If you consider these while working, your website will significantly improve, and also other developers will respect your work more.
So, the Web Developer Checklist analyses and checks your website for violations of the best practices in many areas related to developing a successful website. This tool helps improve the usability of the website, its performance, usability, SEO, etc.
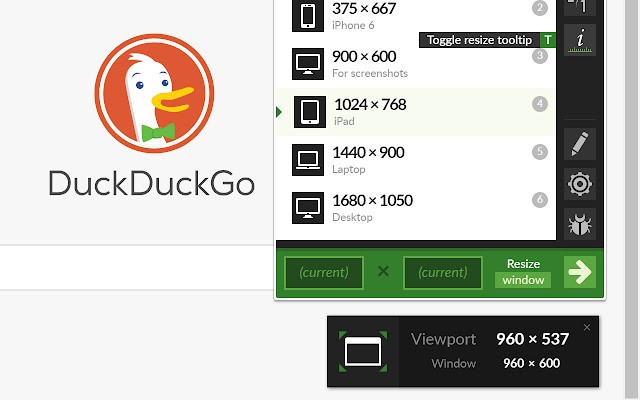
3. Windows Resizer

As the name suggests, Windows Resizer changes your window size to different resolutions. The dimensions included are not just desktop resolutions but also phone ones. The list of resolutions is fully customizable, meaning you can edit/add/delete everything.
It also includes shortcuts for easier access and helps test out responsiveness. Responsive web design is a big part of modern web development, so this tool allows you to test your website per different screen sizes.
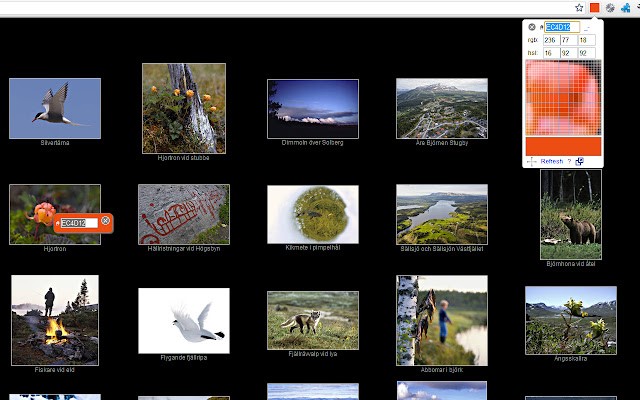
4. Colorpick Eyedropper

This is a simple but handy tool. With the Colorpick Eyedropper extension, you can get values of any color you see online. Having the right colors is essential in web design as it makes the website so much better looking.
If you happen to find the exact color you need for your design online, you can get its value using this tool without having to go through the website CSS to find what you’re looking for.
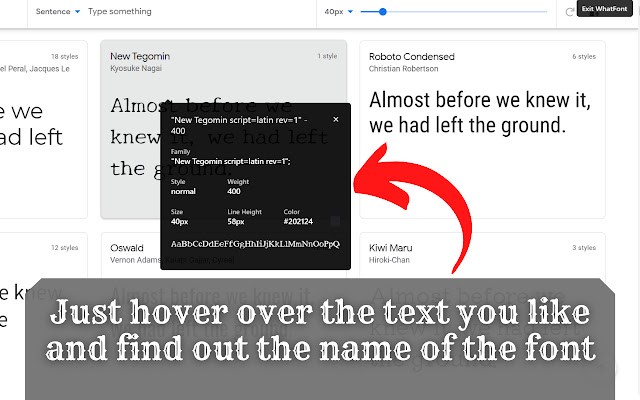
5. What Font

A bit similar to Colorpick Eyedropper, but What Font helps you find the exact font name the website uses. Choosing the right fonts can take quite a long time, as there are many available, and some are just too similar to one another.
You may have seen some font online that fits perfectly with the design of your website, What Font gives you the exact name of the font you like without endless Google searches trying to find it.
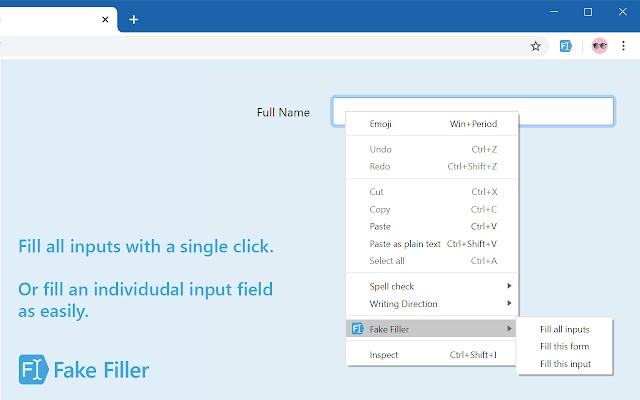
6. Fake Filler

This one can be a HUGE time-saver if your website needs a lot of inputs when you’re testing it. Fake Filler adds random data to all of the inputs available on the website.
While testing, if you have to add data to inputs constantly, it can cost you a lot of time. Using something like this can speed up the testing a lot.
Conclusion
Using web browser extensions can be helpful to web developers. Just as helpful as reliable project management tools. They may not help with huge problems, but they can be great with something more simple. Even simple things can take a lot of precious time, so you can focus more on creating the perfect product with the right tools.
